VR Healthcare Support Solutions
Roche produced a VR-based gamified experience that recreates therapies to help children and young adults with ASD (Autism Spectrum Disorder) practice life skills.
This project was named VentuR.
I was a part of the Samsung/Huemen team that partnered with Roche, creating responsive web application products and a smartwatch app.
VentuR Project Details
-
Design a responsive web application to be used by therapists, VR users (patients), caregivers, as well as account administrators and hardware managers. The web application needs to primarily support the therapy goals, data visualizations, and the VR experience. It also needs to maintain the backend hardware kit and healthcare organization management. In addition, create a simple smartwatch application to be used during a stage of the therapy.
-
Duration: One Year
Where: Huemen, a Samsung subsidiary, partnering with Roche Pharmaceutical and Filament Games
Design Team Size: 2
Role: Senior UX Designer
Tools: Figma, Mural
-
I hosted design thinking workshops with stakeholders at the project kickoff to solidify design goals. I lead a small design team and met regularly with project leaders and engineering. I also regularly presented work and new iterations.
Project VentuR Workstreams
-

VR Game Experience
The VR game takes everyday experiences (like going to a restaurant or a birthday party) that often present challenges to people with autism, and using gamification, helps users practice skills to succeed. By tracking things like eye contact and providing configurable settings for triggers such as sound and brightness, therapists will be able to use the VR game as a powerful tool. I did not work on the VR game design, but I ensured that the supporting digital products aligned with the VR experience.
-

Web Portal
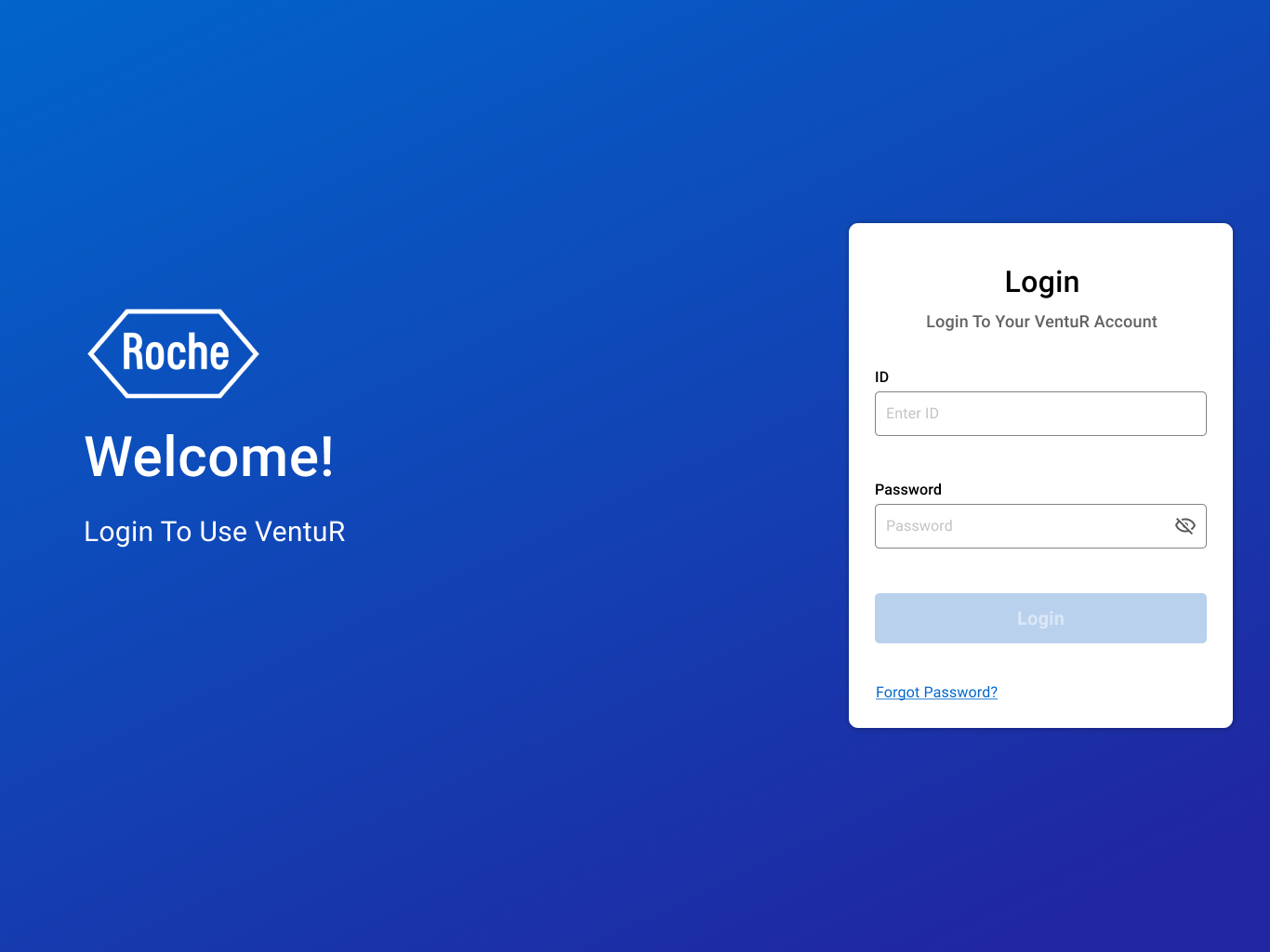
This area of the project was my primary focus. The responsive web application is for all VentuR users, but it is especially important for therapists and caregivers who do not use VR. Each user type has a unique login that leads to a tailored app experience for data consumption.
Knowing this web portal would be used in homes, we wanted it to be accessible, and designed the UI primarily for a tablet but built the app responsively so users can check and interact on mobile phones as well.
-

Hardware Kit Management
A primary function of the web application is maintaining and managing the hardware kits used in the entire VentuR clinical trial. Hardware kits include preloaded Samsung smartwatches and VR headsets. Administrators use the web portal to maintain kits, track when they are assigned and received, and manage user accounts.
-

Smartwatch App
The smartwatch app tracks the VR user’s heart rate during the VR game as well as when they practice learned skills from the game in the real world. The smartwatch also tracks the user’s mood and alertness during specific moments of the clinical trial. This watch app provides new data collection for autism research and hopefully will provide insights into the VR user’s overall experience with the app.
User Research
This project would not have been possible without strong communication and collaboration. Our international team used Figma, Mural, and other remote productivity tools to work together from all over the world.
I wanted to conduct user research early because I knew that this project was multifaceted, in healthcare, and involves special user populations. First I reviewed past findings from the phase 1 discovery research that Roche completed the year prior. Next, I evaluated feedback on the initial design and hardware system concepts.
At the start of the project, I advocated for and helped organize design workshops. The team collaborated with stakeholders to conduct four design workshops using user research activities to provide direction and clarity for the rest of the project.
Workshop Results: Design Planning
From the design workshops, we created UX design artifacts that helped drive initial wireframes and drive project requirement discussions. This early effort directed future design decisions and helped affirm alignment with client expectations during the project.
Design Planning Artifacts:
Define Design Principals
Journey Maps
User Flows
Feature Prioritization
Mood-board
Three Primary Personas:
VentuR VR Users, Therapists, Caregivers
Secondary Persona:
Admin and Hardware Kit Managers
Therapists guide VR users through the goals and scenarios in the product experience (scenarios are common experiences like going to a birthday or a fast-food restaurant).
The user will have some level of autonomy with the app, such as setting their treatment goals and viewing some information about their progress. The VR user’s app experience could be viewed as the “lite” version of the therapist and caregiver app experience.
Next, in Mural, we took a deep dive into each area of the journey map to discover the task flows for users at each stage of the web app experience. We also looked at the similarities and differences between user types to fully understand the product’s ecosystem and permissions for each user.
Understanding what features each respective user needed helped prioritize our focus during the design process. We completed feature prioritization activities in Mural.
From this work, we concluded that 1) data consumption and 2) assigning a treatment goal were high-priority features. We then ideated new ideas and requirements surrounding these product areas.
Designing The Web-App
Stakeholders met weekly, both internally and externally, so that design could work iteratively. I met with the other designer on my team in India for daily check-ins. Wireframes and designs—ranging from low-fi to high-fi—were reviewed at a weekly or bi-weekly cadence.
Reviewing feature flow ideas and screen designs with Roche and the technical team was critical. This helped keep design work within our development constraints and move faster.
Therapist Adding a New User Iterations Examples
Therapist VR User Dashboard Design Iterations
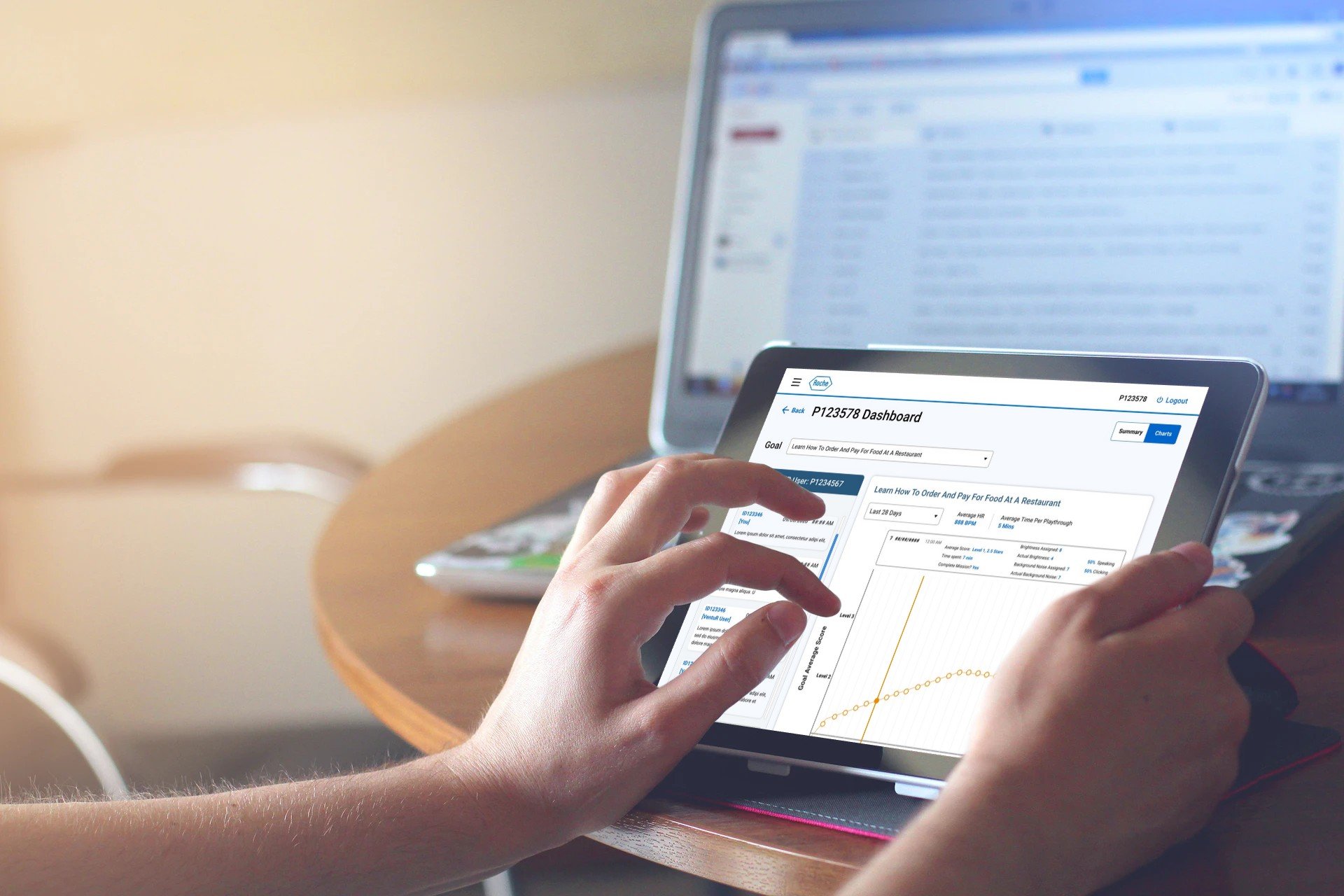
In the VR experience, users are evaluated based on things that are commonly challenging for people with ASD, such as: eye contact, responding to social cues, and being in crowded places. This kind of scoring, paired with biometric data, was the primary content source for visualizations.
Final Prototype Example
This high-fidelity prototype recording demonstrates the flow of the therapist adding a new VR user, checking on the user dashboard, and looking at different content scenarios that they can assign. The web application was the main portal for all user types and was built responsively. Working with the team, we created dashboard graphs that work on tablets and phones. If you would like to learn more about this web application or see more examples please contact me.
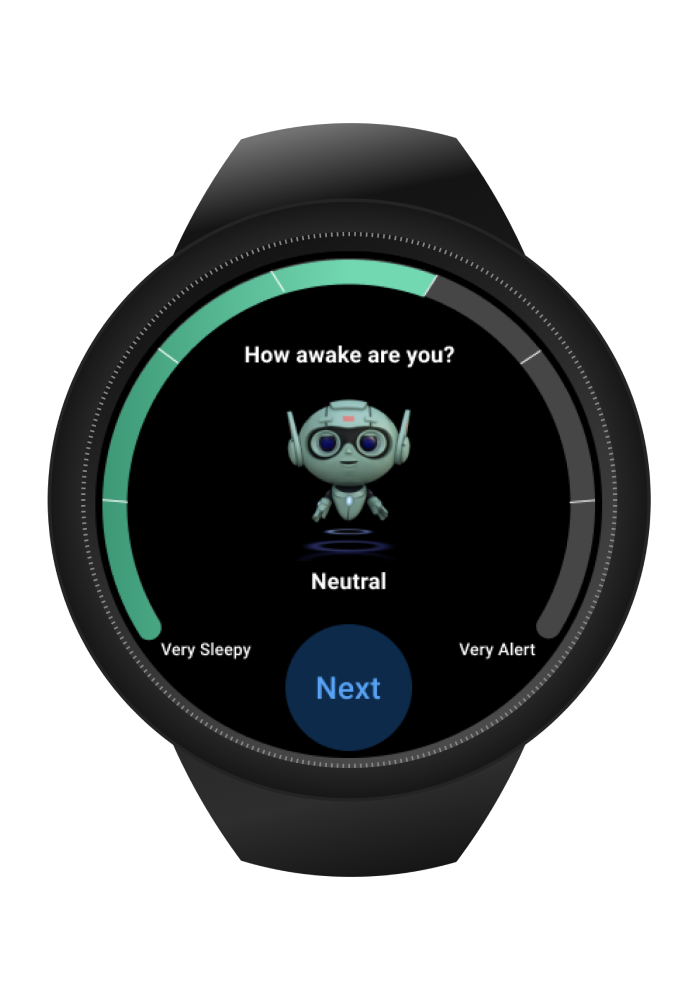
Smartwatch Application
I designed a simple Samsung galaxy watch app for VentuR VR users to wear while going through the program. Users are asked to track their mood and alertness before and after each session in VentuR. The watch also provided valuable biometric data.
I had never designed a watch interface before and wanted to incorporate imagery from the VR experience. The robot character shown here guides the users in the VR experience, and I aimed to incorporate him often. Here gifs are used to show rates on a Likert-like scale.
Reflection
This was a complicated project that functioned on lean design resources. I am proud of this work and the management skills I practiced in this collaborative project; however, things can always be improved. If I had a magic wand, I would have spent more time on interaction design and mobile translations of data visualizations. Also, I wish I had been able to properly user-test these designs. Nonetheless, I understand that our target user group is a unique audience that would be difficult to recruit, given budget/time restrictions.
Please contact me if you would like to see more. You can read more about this project, in BusinessWire and in this publication from Roche.